
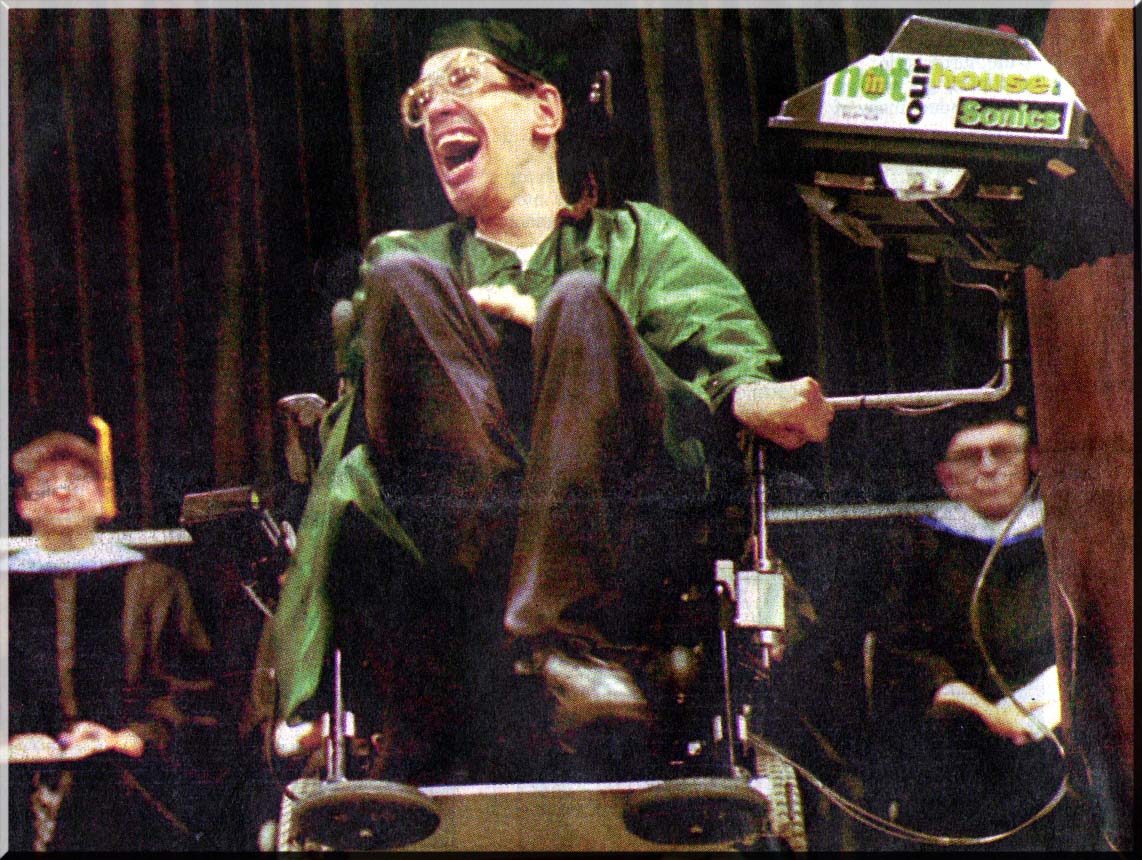
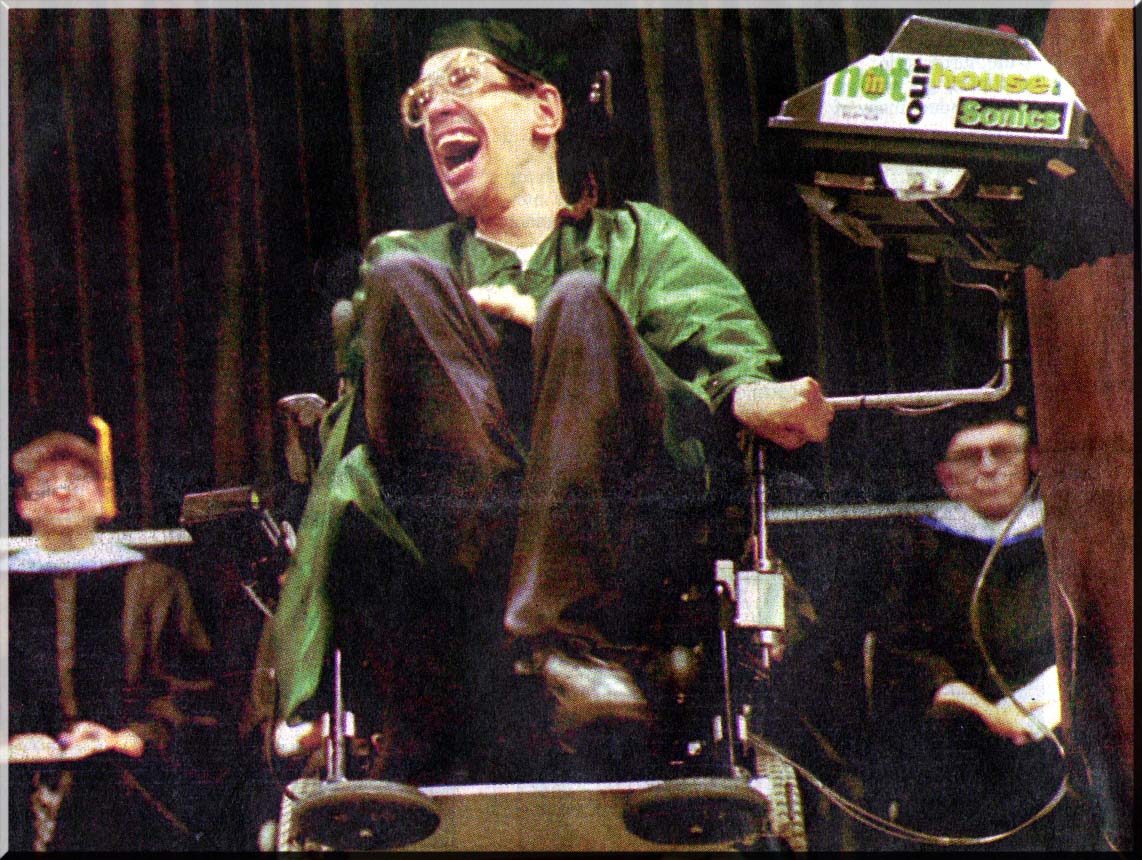
This is me at my college graduation.
My simple Web page.

This is me at my college graduation.
In fact; you can see my Web page at: http://www.geocities.com/CollegePark/Hall/1697/Index.html
I promise that I made this page only in textedit. However I already know *some* HTML.
How is this for pre-formatted format?
How did like these colors? Green Red Blue
Now I will do the three main HTML lists.
| This is my first table row and column. | This is my first table row and second table column, and the header cell. |
|---|---|
| This my second table row and first table column. | This my second table row and second table column |
| Look two rows all in one. | This is my third table row and second table column. |
| This is my fourth table row and second table column. | |
| This is two columns in one. Oh yeah it is very good and neat. I like it. | |
This Web page is © copyrighted by Steve Harper